
티스토리 하단 이미지 같은 경우는 블로그 내에 기본제공되는 이미지 추가를 이용하여 넣을 수 있습니다만, 해당 기능이 불안정하고 이미지 로딩 오류가 종종 발생하여 Html을 이용하는 방법이 가장 안정적일 것 같아 글 작성해 봅니다.

난이도는 </footer> 부분을 찾는 거 제외하고 상단이미지 적용한 것과 비슷합니다. 쉽습니다 (하-중)
아래는 상단스킨 제작 참고입니다.
2021/02/18 - [티스토리 마음대로 다루어보기] - 티스토리 Poster 상단스킨 적용법 - 사이드바 Html코드 이용하기
티스토리 Poster 상단스킨 적용법 - 사이드바 Html코드 이용하기
티스토리의 기본스킨인 Poster. 복잡한 레이아웃 없이 간단하고 심플한 본문의 느낌을 보여주는, 기본 반응형 스킨입니다. 덕분에 기본 로딩 시간이 타 스킨에 비해 빠르고 지저분한 요소 없이 본
itinfoprogramvare.tistory.com
이제 본문으로 넘어가겠습니다.
모바일웹 자동연결 사용안함으로 변경하기
지금 티스토리 하시는 분들 중에서 대부분은 반응형 스킨을 사용하고 계실 겁니다.
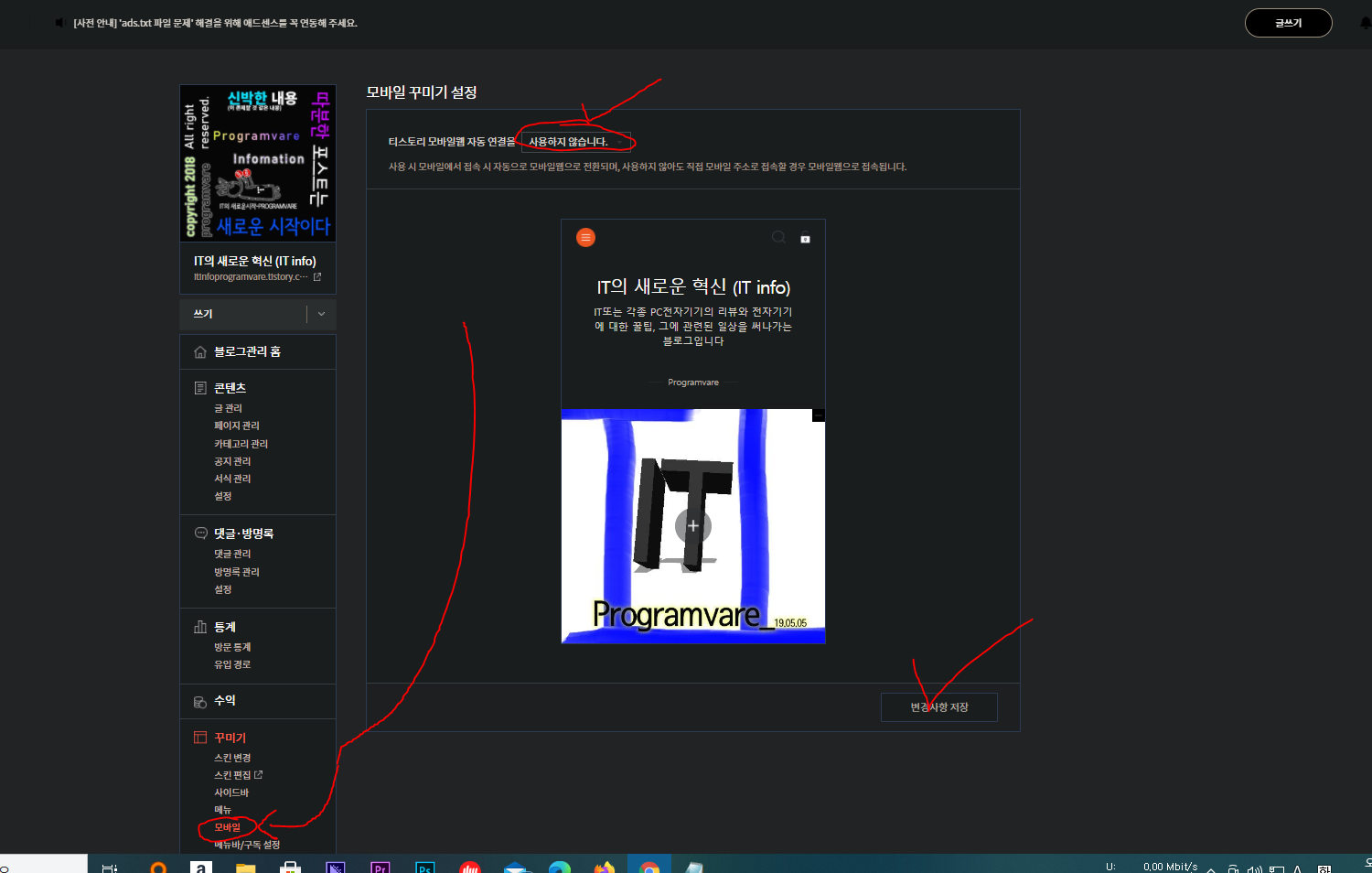
모바일에서도 하단 이미지를 정상적으로 표시해주기 위해서 블로그 설정 - 모바일 에서 모바일웹 자동연결을 사용하지 않습니다. 로 변경하여 주시기 바랍니다.
이미지를 클릭하시면 원본 해상도로 보실 수 있습니다.


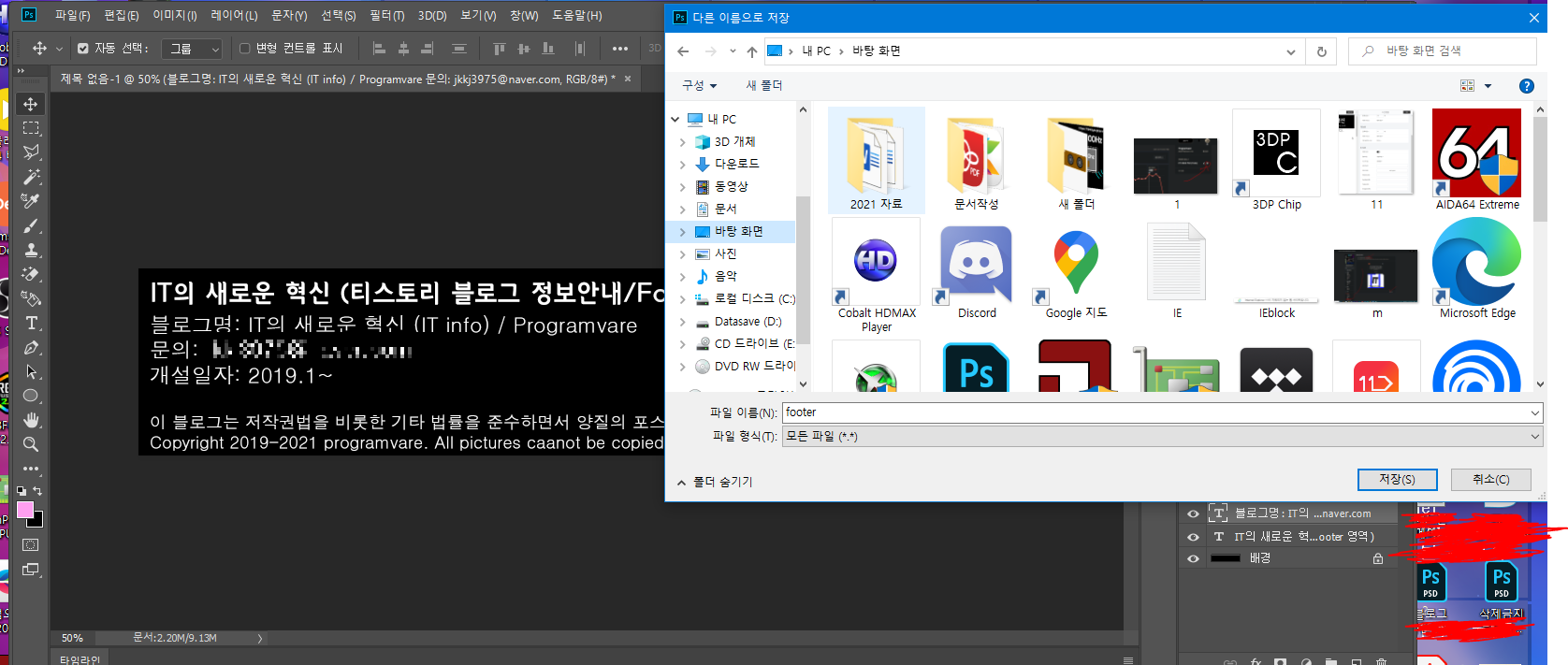
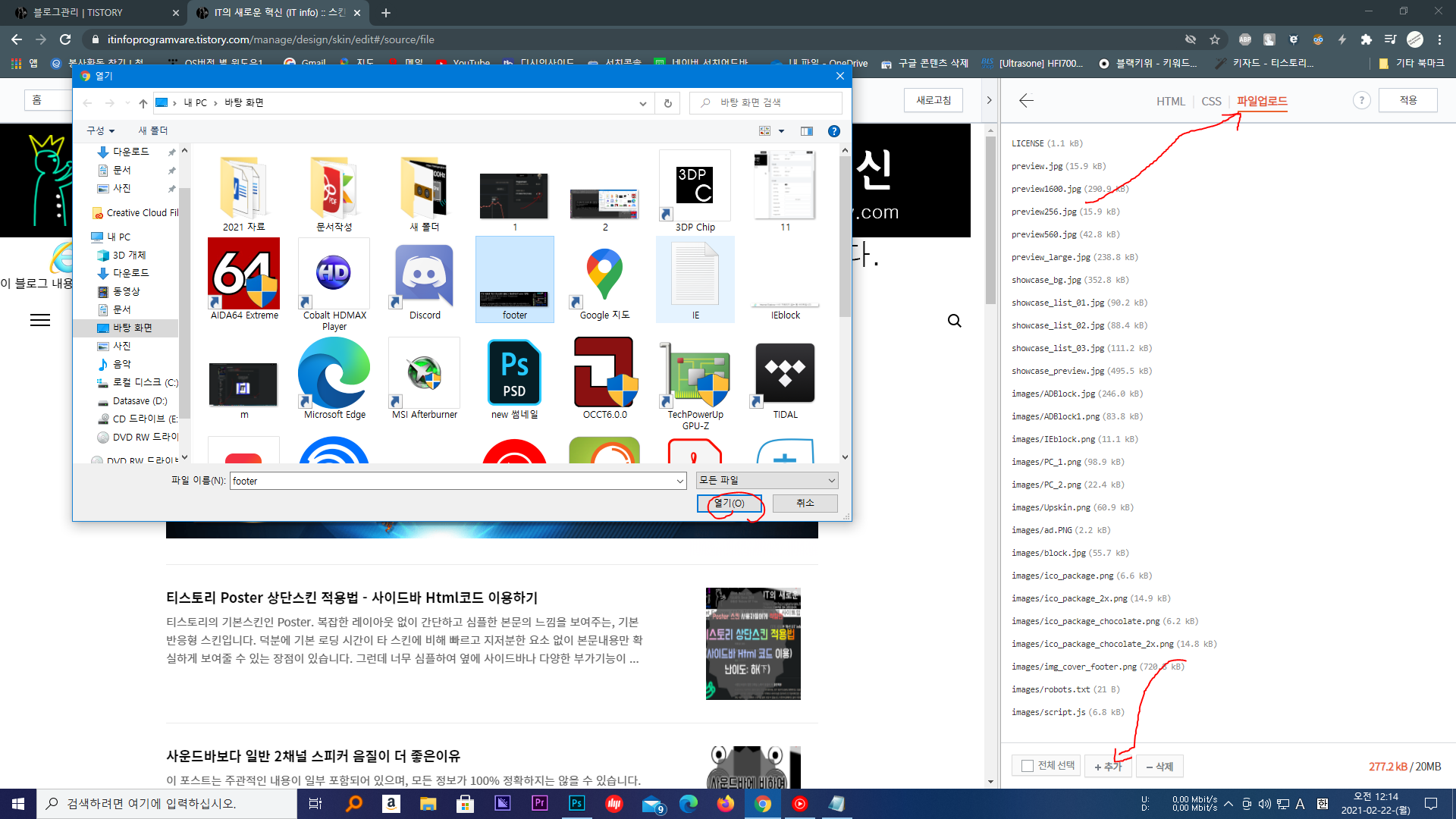
하단스킨 이미지 제작하기 / 티스토리 이미지파일 업로드하기
저 같은 경우 해상도는 1920 ×400으로 제작하였습니다. 이것보다 작은 모니터나 휴대폰의 경우에도 반응형 스킨이므로 자동으로 이미지 사이즈 조절됩니다. 단! QHD 해상도 이상의 모니터는 이미지가 작게 보여서 옆에 남는 여백이 있을 수 있습니다만, 아직 QHD이상의 모니터를 쓰시는 분은 많지 않기 때문에 가로 1920~2560 해상도를 권장드립니다.
세로 길이의 경우에는 400을 초과해서 올리는 것은 권장하지 않습니다. 블로그 화면 전체를 다 가릴 수 있습니다.
이 점을 고려하여 하단스킨을 제작할 때 사이즈는 본인이 알아서 조금씩 조정하여 제작하셔도 됩니다.



Html 편집하기 - 푸터영역 코드 추가
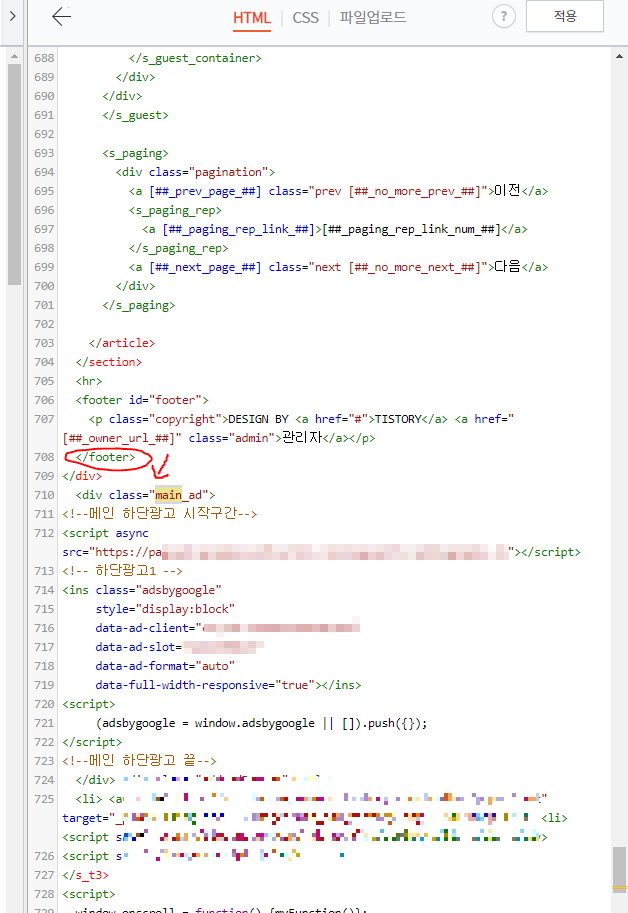
티스토리 html창을 빈 공간 아무데나 클릭하고 ctrl+F키를 눌러서 </footer>라고 입력 후 엔터키 눌러줍니다.
혹시 하단영역 애드센스 광고 추가하신 분들은 하단광고 코드를 보실 수 있을겁니다.

저는 하단광고 아래에 하단스킨 이미지를 넣을 것이므로 <!--메인 하단광고 끝-->(이런 기호로 구분 해놓지 않았다면 위의 이미지 보고 끝부분 </script> 찾아보시기 바랍니다) 바로 아래에 푸터영역(하단스킨) 이미지 Html코드를 삽입 할 겁니다.
|
1
2
3
|
<!--푸터영역 시작-->
<p><img src="./images/footer.png"></p>
<!--푸터영역 끝-->
|
cs |
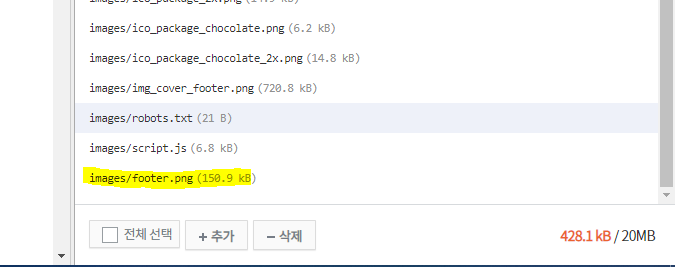
./images/footer.png 부분 중 연두빛 형광색으로 칠한 부분은 본인이 설정한 이미지명으로 변경하시면 됩니다.
(이미지명은 앞서 티스토리 파일업로드 창에서 업로드한 것을 뜻합니다)
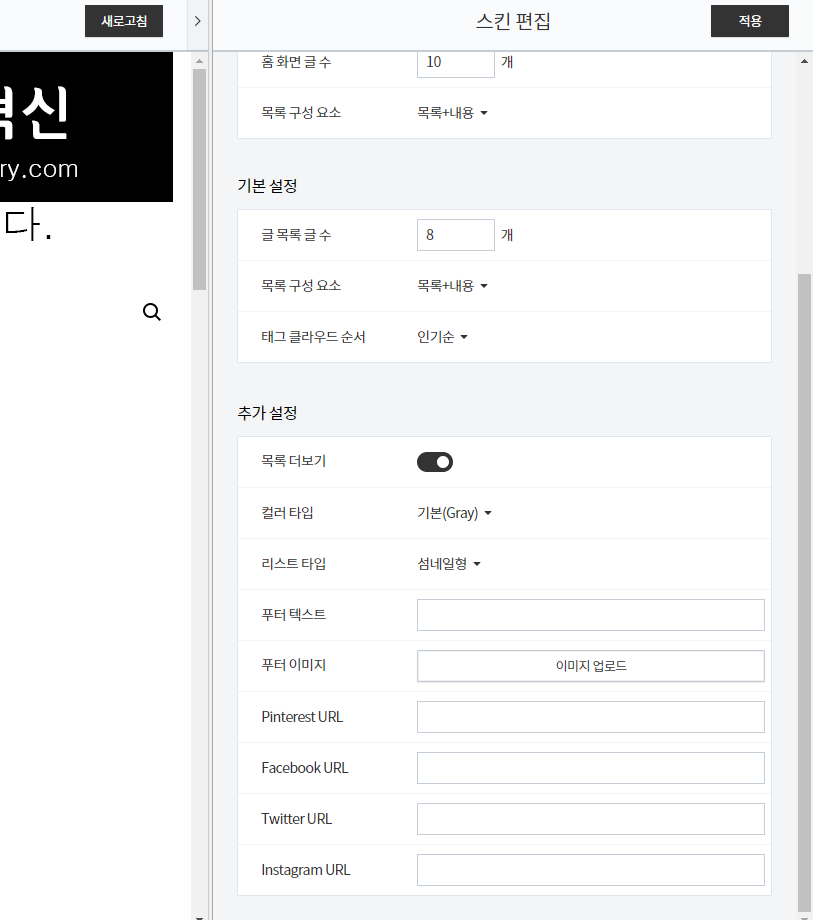
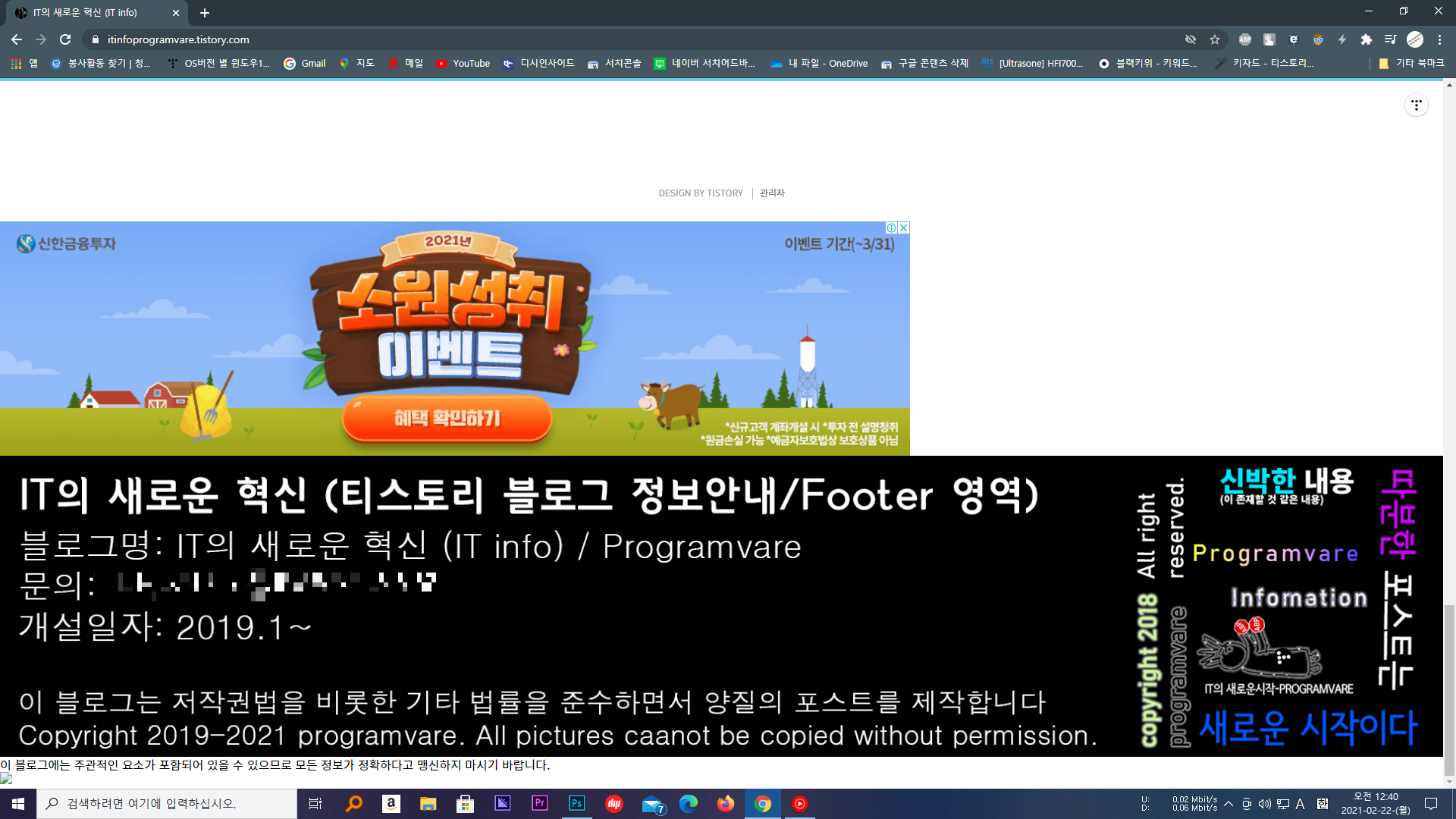
적용을 눌러서 새로고침하고 정상적으로 적용되었는지 미리보기 창에서 확인해 봅니다. 아래 이미지의 경우 잘 적용된 것입니다.

그러나 이미지 크기가 너무 크다고 느껴지시는 경우에는 wight(가로), height(세로) 를 이용하여 크기를 별도로 조절하시면 됩니다. 다만 이미지 사이즈를 조절하는 경우에 이미지가 왜곡되지 않도록 원본과 비례한 해상도로 조절하셔야겠지요.
예를들어 원본 1920×1080 (wight="1920" height="1080")인데 이미지 사이즈를 줄이고 싶으면 1280×720 (wight="1280" height="720") 이런식으로요.
|
1
2
3
|
<!--푸터영역 시작-->
<p><img src="./images/footer.png" width="1920" height="400"></p>
<!--푸터영역 끝-->
|
cs |
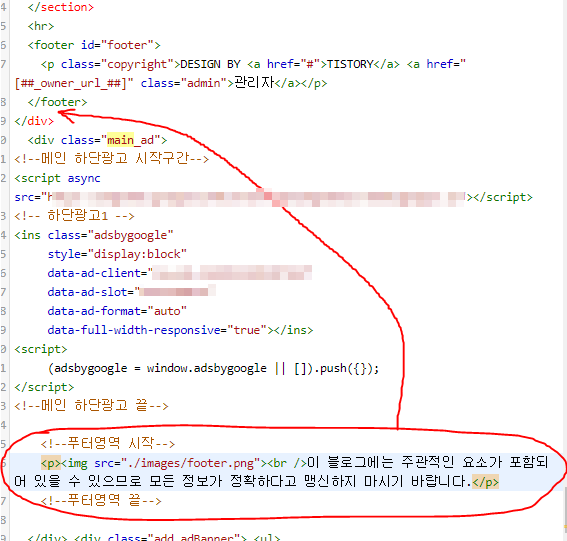
혹시 하단 구글 애드센스 광고 위에 하단스킨을 넣고 싶으신 분들은 아래 이미지처럼 </footer> 바로 아래쪽에 위의 코드를 삽입하면 됩니다.

추가로 텍스트까지 아래에 추가하고 싶으신 분들은 위의 이미지처럼 <br /> 태그를 사용하시면 됩니다.
ex) <br /> 원하시는 텍스트 입력
아래 코드를 참고하세요.
|
1
2
3
|
<!--푸터영역 시작-->
<p><img src="./images/footer.png"><br />이 블로그에는 주관적인 요소가 포함되어 있을 수 있으므로 모든 정보가 정확하지는 않습니다.</p>
<!--푸터영역 끝-->
|
cs |
img src 의미: image secure의 준말이며 이미지 불러오기 (이미지 삽입)
<br /> 의미: 줄 바꿈 (컴퓨터로 글 작성할 때 엔터키 누르면 줄 바뀌는 것과 동일)
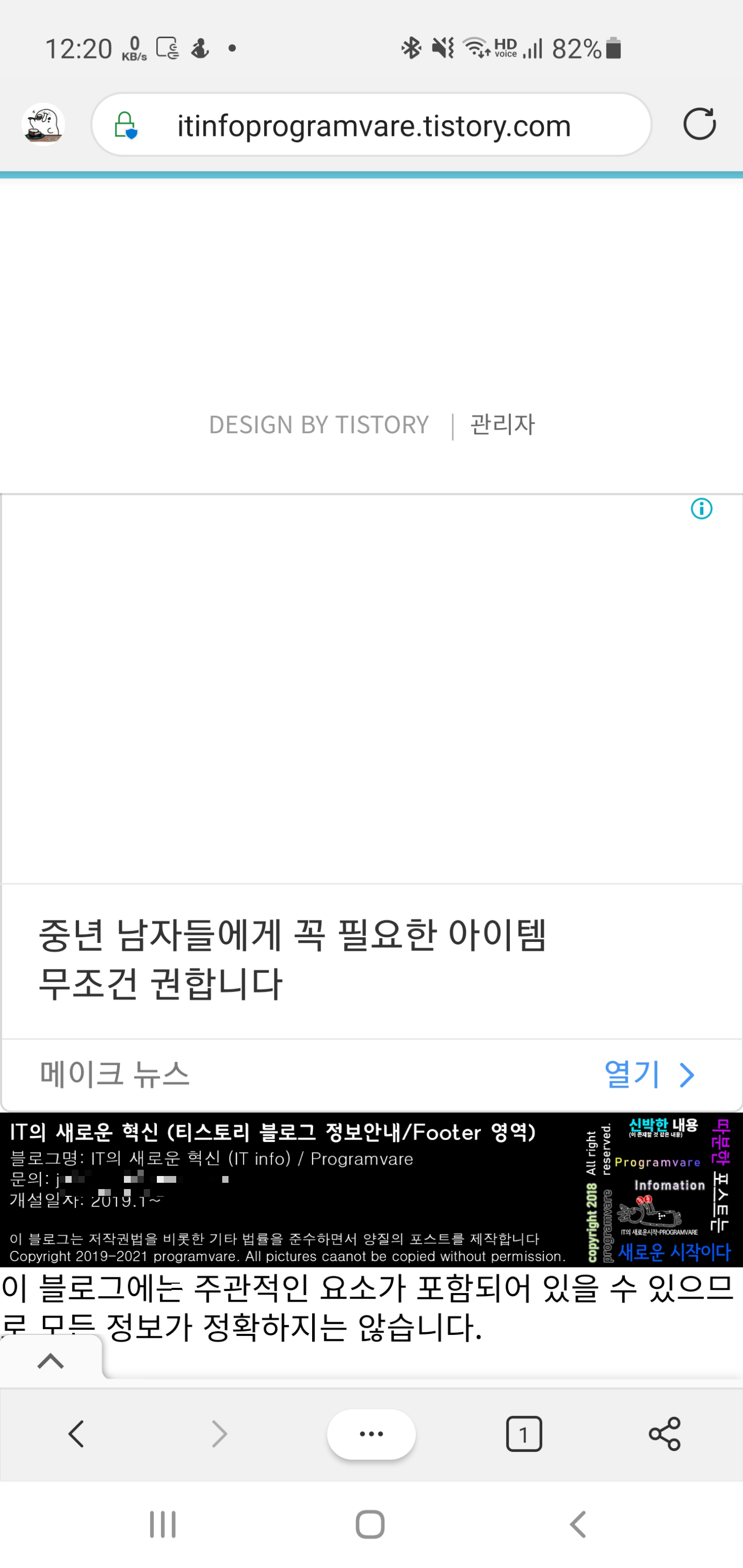
PC/모바일에서 적용확인
미리보기 기능과 실제 기기로 보는 것과는 약간의 차이가 있을 수 있습니다. 그러므로 적용 후 PC와 모바일 모두 이미지가 올바른 해상도로 표시되는지 확인하여 주시기 바랍니다.
모바일의 경우 PC보다는 작게 표시될 수는 있습니다. 그래도 올바르게 정보를 불러오고 있습니다.


티스토리 푸터 하단스킨 이미지 추가의 모든 작업이 완료되었습니다. 이런 기능을 통해 자신이 원하는 블로그를 쉽게 만들어 나가시면 좋을 것 같습니다. 게시글을 끝까지 읽어주셔서 감사합니다.
'티스토리 마음대로 다루어보기' 카테고리의 다른 글
| 티스토리 게시글 구글 서치콘솔 색인생성요청 필요없다 - 사이트맵 등록 (0) | 2024.08.26 |
|---|---|
| 티스토리의 미쳐버린 이미지 서명 날아가버림 버그 오류 - 언제 수정되나? (0) | 2024.02.08 |
| 티스토리 네이버 서치어드바이저 http https로 변경 권장합니다. (0) | 2023.06.21 |
| 오류 많은 티스토리 맞춤법 검사 절대 맹신하지 말 것 (0) | 2022.12.29 |
| 티스토리 Poster 상단스킨 적용법 - 사이드바 Html코드 이용하기 (0) | 2021.02.18 |









최근댓글