
티스토리의 기본스킨인 Poster. 복잡한 레이아웃 없이 간단하고 심플한 본문의 느낌을 보여주는, 기본 반응형 스킨입니다.
덕분에 기본 로딩 시간이 타 스킨에 비해 빠르고 지저분한 요소 없이 본문내용만 확실하게 보여줄 수 있는 장점이 있습니다.
그런데 너무 심플하여 옆에 사이드바나 다양한 부가기능이 없으므로 일부 사용자들에게는 오히려 마이너스 요소가 되는 부분이기도 합니다.
그런 부분들을 매꾸어 나가기 위해 상단스킨을 상단에 추가할 계획입니다.
(네이버 블로그 하신 분들은 상단스킨 리모컨 메뉴 아실 겁니다. 대충 그러한 기능입니다)
상단스킨 이미지 만들기
일단 스킨을 지정하려면 이미지부터 있어야겠지요.
저 같은 경우는 Adobe Photoshop CC 2019 버전으로 제작하였습니다. 사진 제작은 편하신 프로그램으로 제작하시면 됩니다.
상단스킨 사이즈는 1920×250 (가로 1920, 세로 250) 을 권장합니다. 여기서 제작자 입맛에 맞게 약간 사이즈 조절하셔도 됩니다. 어차피 반응형 스킨이라 각각 기기 해상도마다 자동조절되어서 나옵니다.
단! 티스토리는 본문제목부터 스크룰 로딩되는 네이버와 다르게 무조건 블로그 상단으로 로딩됩니다. 한마디로 방문자들은 상단스킨을 필수로 볼 수 있다는 것 입니다. 그러니 지나치게 세로가 긴 이미지로는 제작하지 않는 것이 좋겠지요?

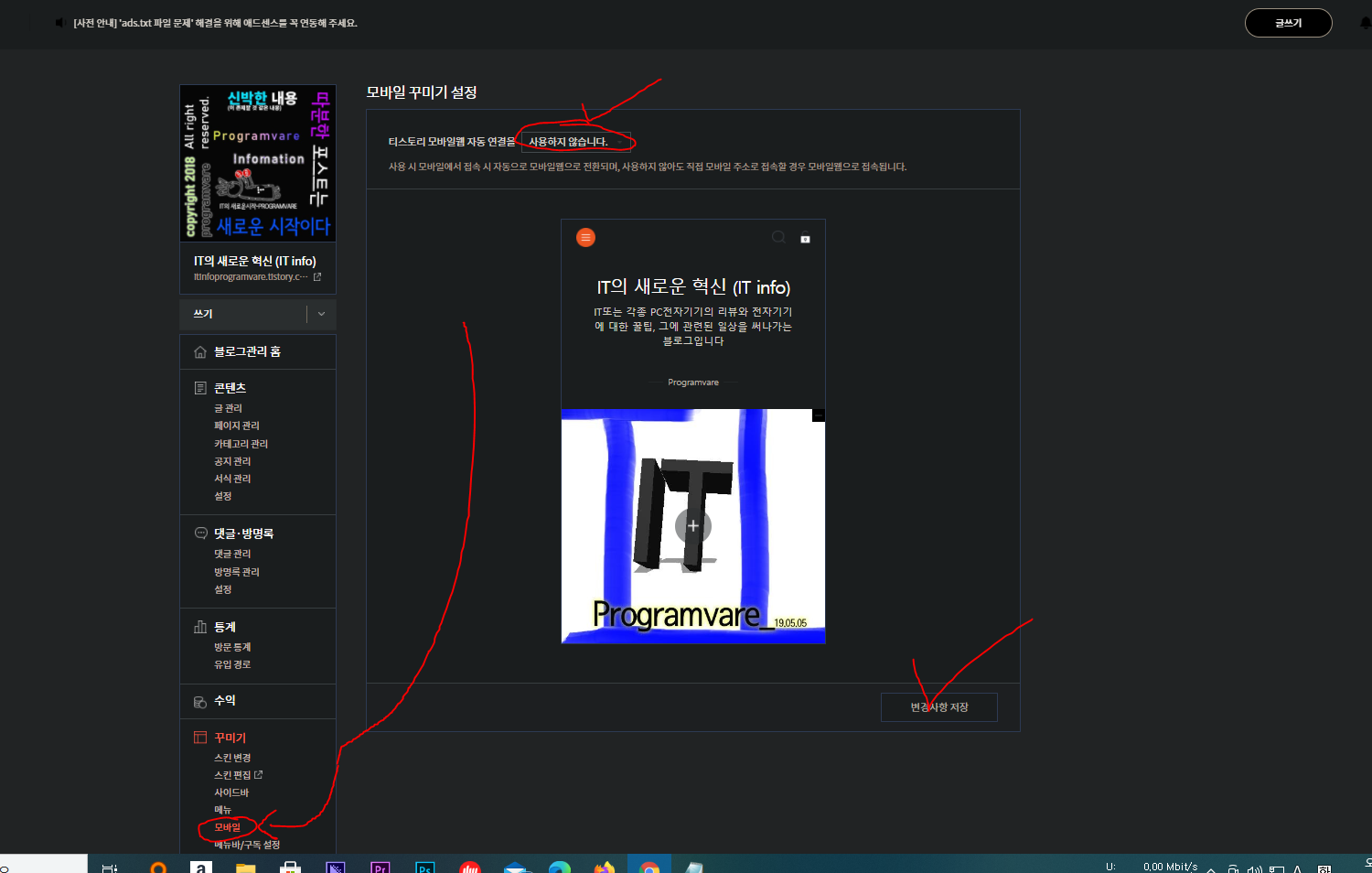
모바일웹 자동연결 사용안함으로 변경하기
모바일에서도 스킨을 표시해주기 위해 모바일웹 자동연결을 사용하지 않습니다로 변경해주시기 바랍니다.
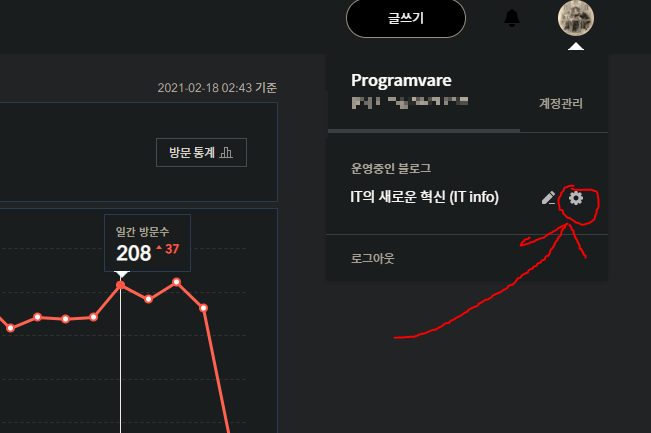
프로필 - 톱니바퀴(설정) - 꾸미기 - 모바일
이외에도 반응형 스킨을 사용 중이신 분들이라면 모바일웹 자동연결을 사용하지 않는 것으로 바꾸어 주시는 게 좋습니다.
적용 후 최종반영에는 6~18시간정도 소요됩니다.

제작완료된 상단스킨 이미지 업로드 하기
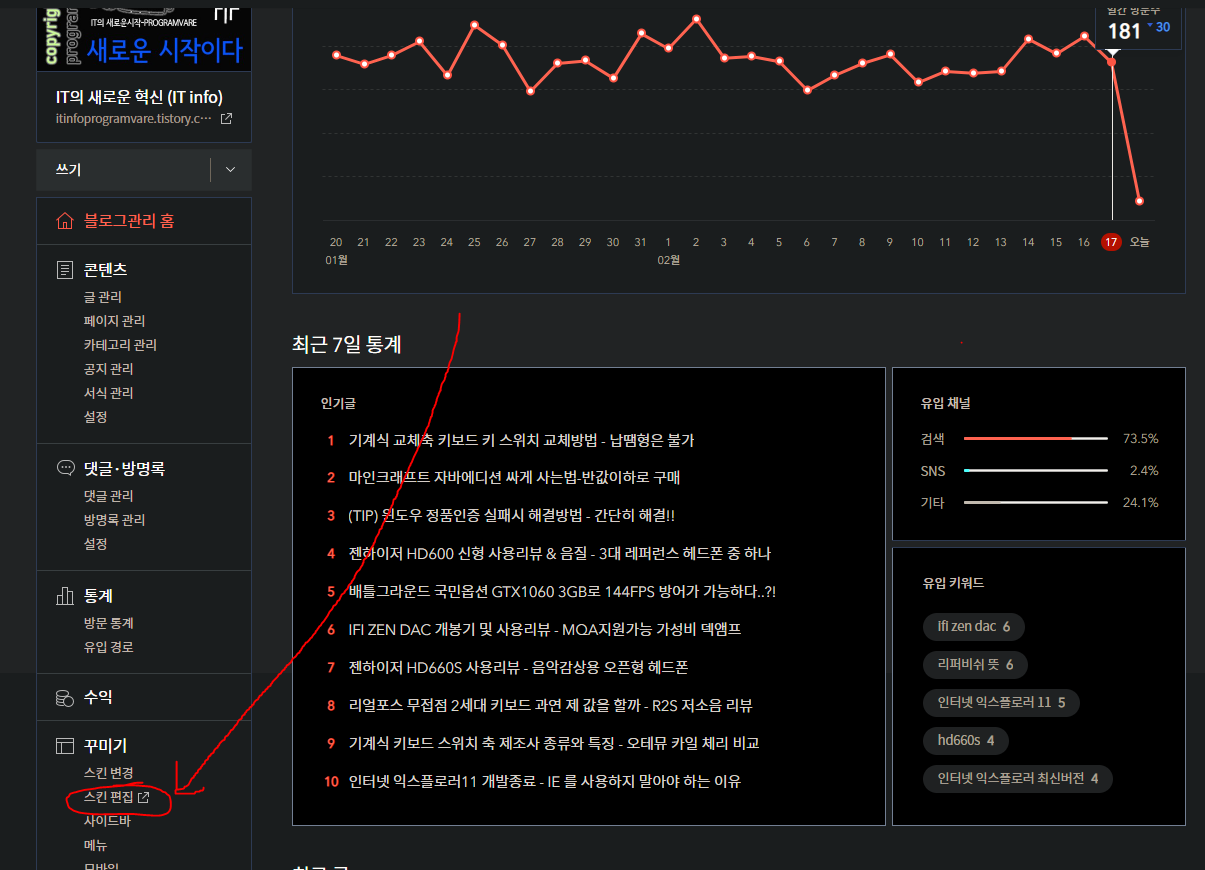
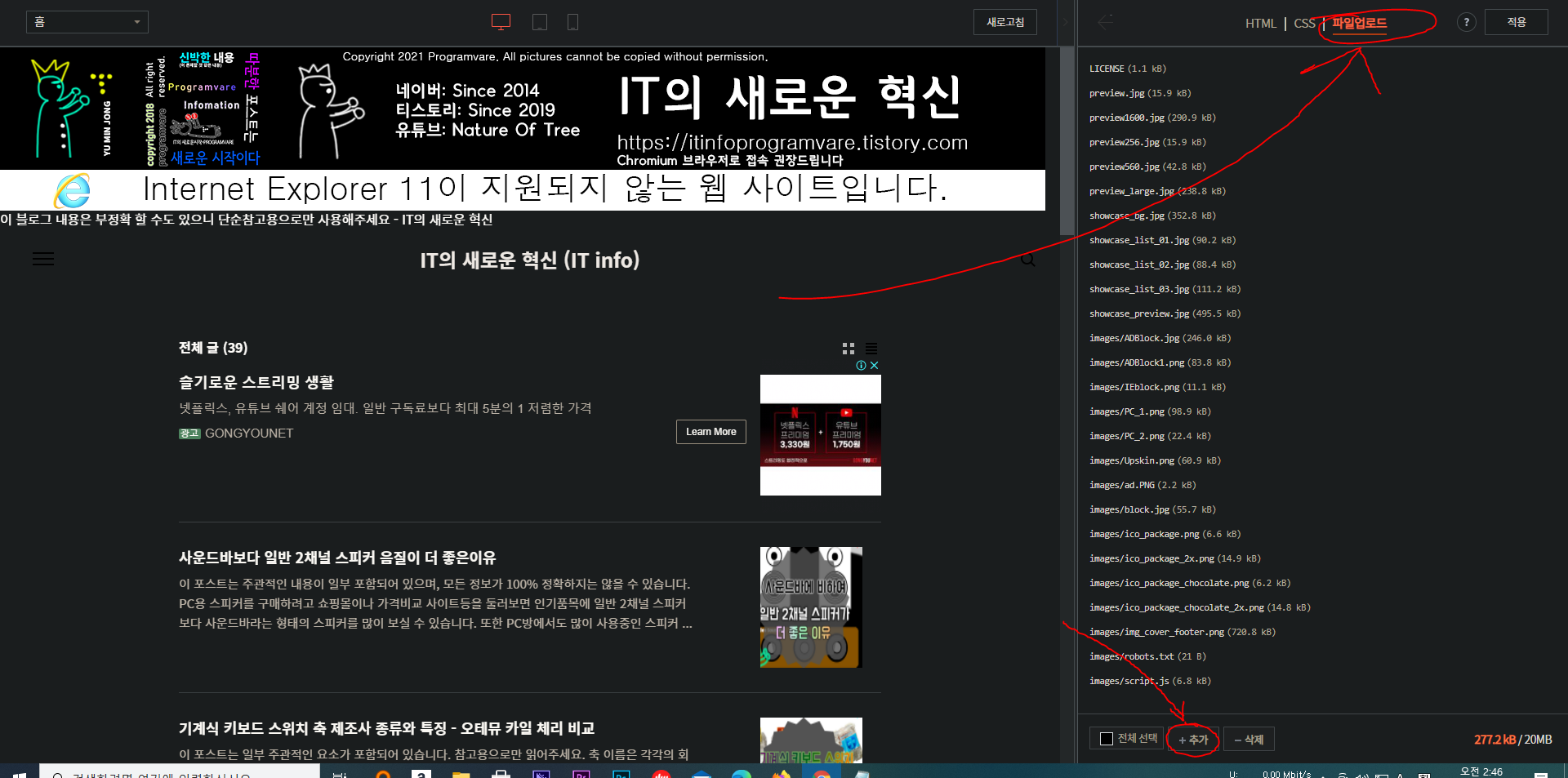
이미지 업로드는 티스토리 프로필 - 설정(톱니바퀴) - 꾸미기(스킨편집) - Html편집 - 파일업로드 순서로 접속하여 +추가 버튼을 통해 업로드하시면 됩니다.
이미지 이름은 가급적이면 영어로 수정하여 올려주시기 바랍니다.
이미지가 잘 안보일 경우 클릭하시면 원본해상도로 보입니다.
저는 이미지명을 Upskin 으로 지정하였습니다.




업로드한 이미지명과 확장자(png, jpg 등) 기억하시면 됩니다.
티스토리 Html 코드 추가하기
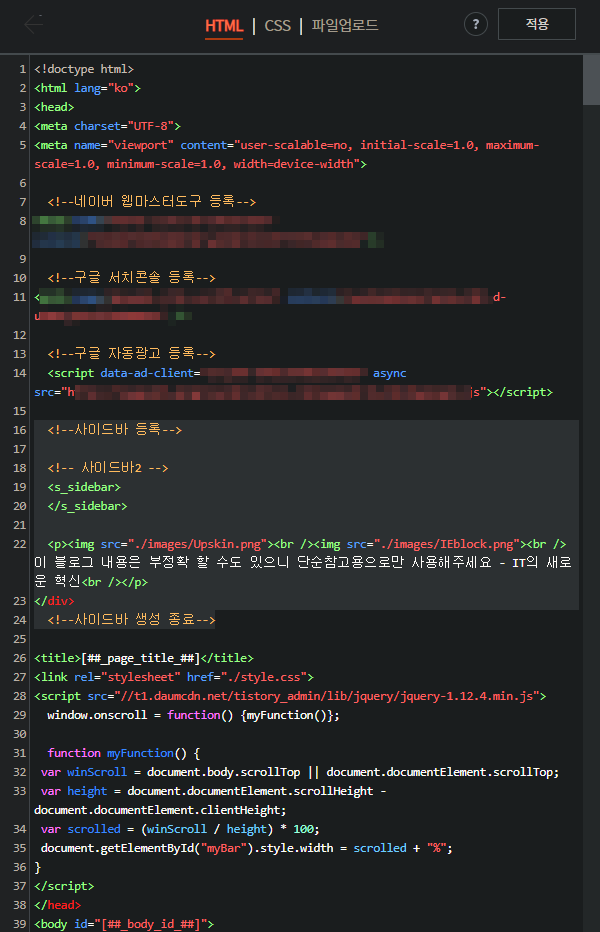
다시 Html을 클릭하시면 코드들이 보이실 겁니다. 처음 해보시면 무슨 뜻인지 모르는 영어들을 보니 어지러우실 수도 있을 거 같습니다. 괜찮습니다. 그래도 잘하실 수 있습니다.
수많은 Html코드들 중 아무 빈 곳에다가 코드를 넣어주시면 됩니다. 왠만하면 나중에 수정하기 쉽게 바로 눈에 보이는 앞에다가 코드 넣으세요.
|
1
2
3
4
5
6
7
8
9
10
|
<!--상단스킨 등록-->
<!-- 사이드바2 -->
<s_sidebar>
</s_sidebar>
<p><img src="./images/Upskin.png"></p>
</div>
<!--상단스킨 생성 종료-->
|
cs |

img src 가 원어로 image source 이미지 소스 라는 뜻으로 이미지 소스를 삽입시키는 겁니다.
위의 코드 <img src="./images/Upskin.png"> 중 연주황색으로 칠한 부분(Upskin.png)은 본인이 설정한 이미지 이름으로 변경해주시면 됩니다.
예를 들어 myskin.png로 업로드 되었다면 html코드도 똑같이 myskin.png로 수정하면 됩니다.
Html코드 추가 후 우측 위에 있는 적용을 눌러주시면 됩니다.
잘 적용되었는지 확인하기
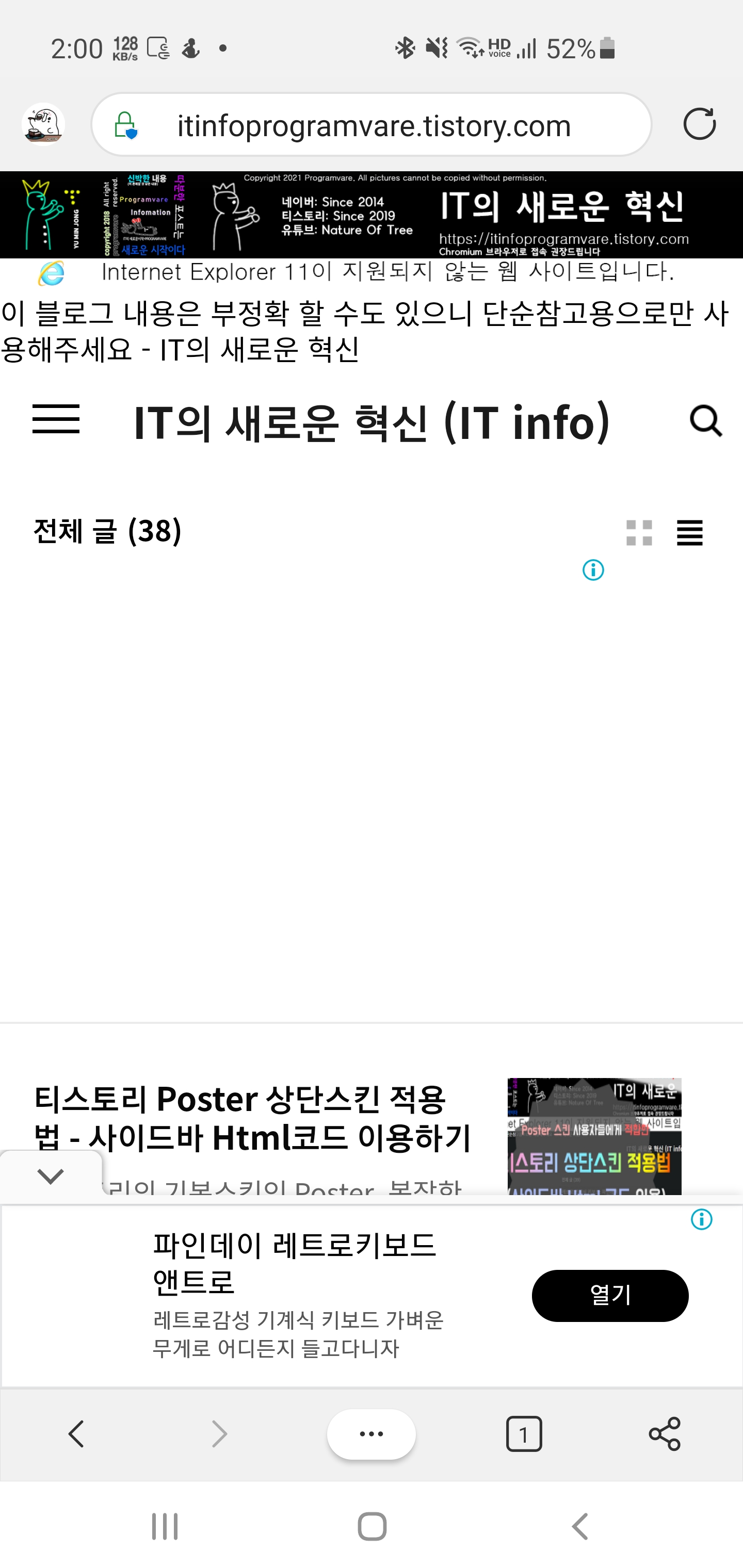
이제 본인이 수정한 코드가 이미지를 잘 불러오는지 확인해 줍니다.
만약 이미지가 안보이거나 X박스(엑박)가 보인다면 html코드를 다시 한번 확인해 주시면 됩니다.


저는 추가로 이미지를 더 넣고 문구까지 넣었기에 결과물이 저렇게 보이는 겁니다.
혹시 상단스킨 아래에 이미지를 더 추가하고 싶다면 <br />을 상단스킨 코드 옆에 추가하여 써주고, 위와 같은 방법으로 img src 코드를 사용하시면 됩니다.
문구를 추가하고 싶다면 <br /> 옆에 바로 원하는 글자를 써준다음 </p>로 마무리해주면 됩니다.
아래는 제 블로그 코드 적용 예시코드입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!--사이드바 등록-->
<!-- 사이드바2 -->
<s_sidebar>
</s_sidebar>
<p><img src="./images/Upskin.png"><br /><img src="./images/IEblock.png"><br />이 블로그 내용은 부정확 할 수도 있으니 단순참고용으로만 사용해주세요 - IT의 새로운 혁신<br /></p>
</div>
<!--사이드바 생성 종료-->
<!--여기서 <br />은 띄어쓰기(컴퓨터로 글 쓸때 엔터키 누르면 아래로 띄어지잖아요)의 의미이다-->
<!--<p>와 </p>는 각각 주요 코드 시작점과 끝 마무리 할 때 쓰이는 표현이다-->
<!--img src 의 의미는 이미지 소스를 삽입한다는 의미이다-->
|
cs |
<br />, <p>, </p>가 뜻하는 의미도 모르시는 분들을 위하여 추가로 써놓았습니다.
이 블로그에 쓰인 상단스킨들 (참고하세요)


티스토리 블로그 하면서 Html코드 등 이것저것 만져보면 앞으로는 디자인을 쉽게. 내가 원하는 대로 마음대로 수정하실 수 있게 될 것입니다.
네이버 블로그는 네이버가 지정한 대로의 UI만 지정가능하다면 티스토리의 이러한 개방성(사이트 Html 수정가능)이 매우 큰 장점이기도 합니다.
Html을 배우면 훨씬 수월하게 작업이 가능하겠지만 대부분은 잘 모르시니 (저도 안 배워서 잘 모르는 편입니다), 그래도 독학으로 배우고 쉽게 설명드리기 위해 노력하겠습니다. 감사합니다.
'티스토리 마음대로 다루어보기' 카테고리의 다른 글
| 티스토리 게시글 구글 서치콘솔 색인생성요청 필요없다 - 사이트맵 등록 (0) | 2024.08.26 |
|---|---|
| 티스토리의 미쳐버린 이미지 서명 날아가버림 버그 오류 - 언제 수정되나? (0) | 2024.02.08 |
| 티스토리 네이버 서치어드바이저 http https로 변경 권장합니다. (0) | 2023.06.21 |
| 오류 많은 티스토리 맞춤법 검사 절대 맹신하지 말 것 (0) | 2022.12.29 |
| 티스토리 푸터 하단스킨 적용법 - footer HTML코드 이용하기 (0) | 2021.02.22 |









최근댓글